Puck CMS
A cross platform, open source .NET Core CMS. Fast, scalable, code-first, unobtrusive and extensible with powerful querying and Lucene integration.


Why use Puck?
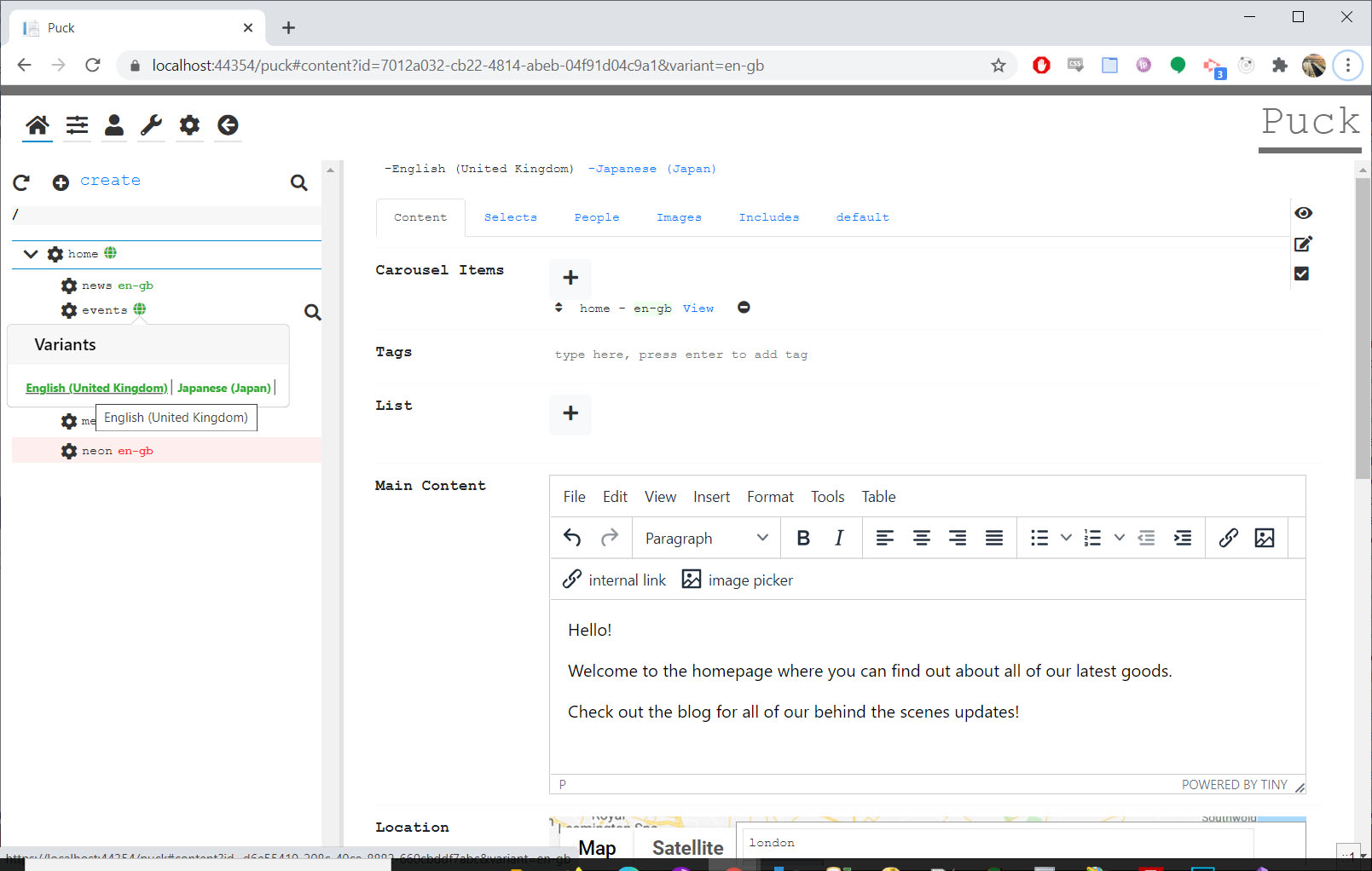
There are no unnecessary abstractions, if you're already using asp.net core mvc then you'll know how to use puck. Your pages are based on ViewModels which are just classes optionally decorated with attributes and the edit screen is made up of Editor Templates just like in standard .net core mvc. Your razor views (unless you're using Puck headless) will receive instances of the appropriate ViewModel as its Model property and you query for content in a strongly typed manner using the properties of your ViewModels and query expressions.
It's fast, with queries avoiding the database and instead using Lucene. It's also scalable, syncing between servers in a load balanced environment.
Features
Can be used headless or decoupled, as an integrated CMS or a searchable datastore for your apps
Multi-site - multiple site roots mapped to different domains
Multilingual - associate languages with nodes so you can for example, have different site roots with different associated languages. This is recursive so you can associate different languages to nodes further down the hierarchy if necessary. each content node may also have translations, opening up the possibility for 1:1 and multi-site approaches to multilingual websites.
Customizable and flexible workflow system helping you keep track of what needs to be done next
Strongly typed design - data querying is done in a strongly typed manner, making use of query expressions and a fluent api. templates are also strongly typed.
Not much to learn - models designed as regular poco decorated with attributes as you normally would with .net mvc
Full text search - data storage is lucene based and you can set analyzers and field settings (analyze,store,ignore,keep casing) per property in your model
User permissions to grant/deny permissions to particular actions and limit access to content based on start paths
Hooks - you can transform data before it is indexed using attributes to modify how a field is indexed and how it is stored
Supports conditional template switching (display modes were removed from asp.net core but this works in the same way)
Redirects - you can manage both 301/302 redirect mappings
Works in load balanced environments
Caching - customisable output caching. (per node-type or catch-all. also supports explicit exclusion for any particular node)
Streamlined pipeline - data retrieval is fast
Media - media is handled just like any other content, you can expose a IFormFile property in any of your models and it will be properly bound. you can then use data transformer attributes to decide what should happen to that file before indexing takes place. there are two included transformers which store your images on the local file system or upload them to azure blob storage
Task api - supports one-off and recurring background custom tasks with editable parameters
Scheduled publish
Sync content between databases (e.g. staging to production)
References between related content are kept, so you have an idea about which pages or images are dependant on others
Supports sql server, sqlite, mysql, postgresql